Tips & Trik Upload Gambar untuk Postingan (Lagi)
Masih seputar gambar yang untuk dimasukkan di postingan nih, untuk WordPress versi terbaru sih udah ngga sesulit dulu untuk
mengatur gambar dipostingan, kode-nya sudah manut tinggal klik
Align Left aja sudah rata kiri dan
fungsi upload gambar juga sudah fleksibel, bisa pakai
Flash Uploader (biasa untuk yg yakin koneksinya lumayan) dan
Browser Uploader (untuk yg ngrasa bakal lemot koneksinya) :)
Untuk versi 3.0 keatas, editing gambar sudah bisa dilakukan dari sini aja, seperti resize gambar kalau kegedean/kekecilan, mengatur berapa persen gambar untuk thumbnail etc.
Tips-tips berikut sebagian ada yang bisa untuk blog di
WordPress.com, jadi kalau
ngga menemukan fitur yg aku sebutkan di bawah ini berarti NGGA SUPPORT DI blog WordPress.com yaaa

sambil praktek yuu .. biar
ma’srep diotak hehe
1. Untuk otomatisasi ukuran default gambar yang sesuai keinginanmu atau sesuai sama theme yg digunakan, coba cek dulu ke menu
Settings >> Media , disana ada setelan ukuran untuk Thumbnail dan Image yg akan tampil di postingan single. Jadi kalau upload gambar dan langsung aja di publish, setingan ukuran defaultnya akan sesuai yg ada di media settings tadi.

PS : Ukuran thumbnail untuk homepage theme-theme Magazine style, sekitar 80x80px atau 100x100px
2. Pilihan untuk seting ukuran lainnya ada saat gambar sudah diupload, nanti ada setingan begini di halaman popup itu

1. Link Url : Gambar bisa ditautkan ngelink ke lokasi gambar itu sendiri atau ke postingan, biasanya sih tautan ke lokasi gambar aja kecuali untuk kondisi tertentu yg pengen gambar kalo diklik nantinya akan terbuka postingan single (biasa untuk Image Gallery/Foto Gallery atau Related Posts).
2. Alignment : Mengatur rata kiri-kanan langsung saat gambar masuk ke postingan, jadi ngga usah seting2 kayak dulu lagi.
3. Size : Memilih ukuran gambar yang akan tampil di postingan, dengan memilih ke ukuran kecil ngga akan memotong gambar aslinya jadi kecil juga, ini cuma untuk tampilan aja nanti.
4. Use as Featured Image : Biasa digunakan untuk memilih salah satu gambar menjadi gambar utama jika didalam postingan ada banyak gambar, dan jika themenya menampilkan thumbnail dihomepage maka gambar pilihan tsb yg akan muncul.
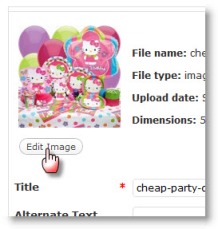
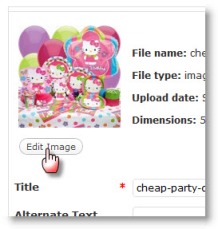
3. Kalau ternyata gambar yang kita upload tadi besar sekali atau terlalu kecil, kita bisa edit dibagian edit image, tombolnya ada di bawah gambar (masih dihalaman popup).

Keterangan lainnya :

1. Aspect Ratio : WordPress akan mengira-ngira juga aspect ratio yang pas untuk size yg diinginkan, misalnya lebar minta 600, tingginya akan menyesuaikan tapi ngga jauh2 sama ukuran tinggi yg kita mau .. jadi kita ngga usah buka Image Editor program lagi untuk resize gambar .. pinter ya WordPress 
2. Nah uniknya dibagian ini, disini kita bisa atur gambar jadi terbalik keatas/kebawah atau menghadap kanan/ kiri beda dengan gambar aslinya. Tanda panah melengkung itu untuk fungsi Undo/Redo atau mengembalikan ke posisi sebelumnya.
3. Apply Changes To : bisa diseting untuk semua ukuran gambar, termasuk Thumbnailnya juga terbalik apa beda ukuran atau cuma gambar utama aja.
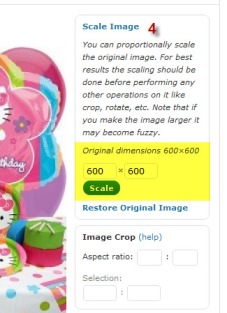
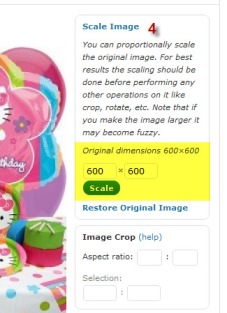
4. Scale Image, Kalau di opsi Apsect Ratio kita bisa atur ratio perbandingan panjang x lebarnya, di opsi ini kita bisa memperbesar atau mengecilkan ukuran gambar aslinya, kalau gambar kegedean apa kekecilan, bisa di set lagi dibagian ini, tapi kalau gambar kecil digedein ya kira-kira lah yaw  soalnya nanti bisa jadi kabur banget kalau dipaksa gede hehe .. setelah di save nama gambar akan berbeda dengan aslinya (ada tambahan angka2 gitu dibelakang).
soalnya nanti bisa jadi kabur banget kalau dipaksa gede hehe .. setelah di save nama gambar akan berbeda dengan aslinya (ada tambahan angka2 gitu dibelakang).

abis seting2 disini jangan lupa di SAVE ya
4. Fleksibelitas selanjutnya, yaitu edit tampilan gambar hanya dengan memilih persetase ukuran kira2 yg pas untuk postingan, cukup klik gambar yg dimaksud, nanti ada pilihan tombol untuk
edit image dan pilih persentase yang diinginkan lebih kecil atau lebih besar, kalau pilihan % yg lebih besar dari 100% ngga ada, berarti Gambar yg diupload seudah dibatas ukuran terbesarnya.

Jangan lupa klik “Update” button setelah melakukan setingan ini.
5. Masih di popup yang sama, ada setingan Advanced nih, bisa diutak-atik biar tambah sip

 Styles & Image properties
Styles & Image properties : disini bisa seting jarak margin gambar dari atas (vertical space) dan dari samping kiri/kanan (Horizontal space) kalau kemepetan sama tembok .. eh .. batas pinggirnya deh
 Border
Border bisa ditambahin kalau gambar mau dikasih lis, kalau ngga mau set ke nol aja angkanya, model border/garis juga bisa di jadikan “
dashed” yaitu yg garis putus-putus untuk mengganti tulisan “
solid” disitu, sedangkan warna bisa kasih “red”, “green” menggantikan tulisan “
black” disitu
setingan ini cuma untuk gambar yg lagi diutak atik aja, dan ngga ngaruh kesemua setingan gambar yang ada di blog.
Segitu dulu ya soal upload gambarnya, panas-panas gini ngantuk banget mana puasa lagi .. hahay




 Seperti yang kami jelaskan pada tutorial sebelumnya, Article bersifat spesifik dan dituliskan berdasarkan Category serta Section yang ada. Penulisan sebuah artikel di CMS Joomla! sangat mudah, kita cukup menulis seperti halnya di program office. Terpenting pada penulisan artikel adalah ketepatan penempatan posisi dimana artikel tersebut akan diletakan pada sebuah category serta section. Content Writer juga harus dapat melakukan pemanfaatan typography yang baik karena hal ini tentu akan membuat pengunjung bisa menikmati saat membaca artikel yang dibuat.
Seperti yang kami jelaskan pada tutorial sebelumnya, Article bersifat spesifik dan dituliskan berdasarkan Category serta Section yang ada. Penulisan sebuah artikel di CMS Joomla! sangat mudah, kita cukup menulis seperti halnya di program office. Terpenting pada penulisan artikel adalah ketepatan penempatan posisi dimana artikel tersebut akan diletakan pada sebuah category serta section. Content Writer juga harus dapat melakukan pemanfaatan typography yang baik karena hal ini tentu akan membuat pengunjung bisa menikmati saat membaca artikel yang dibuat.  Administrator Login > CPanel Joomla! > Add New Article
Administrator Login > CPanel Joomla! > Add New Article  Tentukan Title Tentukan Alias Tentukan Section Tentukan Category Published Set To Yes Front Page > Set Yes >Menampilkan Article Tersebut Di Halaman Utama Front Page > Set No >Tidak Menampilkan Article Tersebut Di Halaman Utama
Tentukan Title Tentukan Alias Tentukan Section Tentukan Category Published Set To Yes Front Page > Set Yes >Menampilkan Article Tersebut Di Halaman Utama Front Page > Set No >Tidak Menampilkan Article Tersebut Di Halaman Utama  Tuliskan Article Anda Disini Readmore > Digunakan Untuk Memotong Halaman Pagebreake > Digunakan Untuk Membuat Article Dalam Beberapa Halaman Bagian Image > Digunakan Untuk Insert Image Kedalam Article
Tuliskan Article Anda Disini Readmore > Digunakan Untuk Memotong Halaman Pagebreake > Digunakan Untuk Membuat Article Dalam Beberapa Halaman Bagian Image > Digunakan Untuk Insert Image Kedalam Article  lakukan Pengaturan Parameter Article Anda
lakukan Pengaturan Parameter Article Anda  Save!
Save!  Tampilan Article Manager Dengan Artikel Yang Baru Ditulis
Tampilan Article Manager Dengan Artikel Yang Baru Ditulis  Clik Menu Dimana Article Tersebut Disimpan
Clik Menu Dimana Article Tersebut Disimpan  Tampilan Article On Joomla! Page
Tampilan Article On Joomla! Page  Menu digunakan untuk navigasi user disebuah website. Peranan Menu sangat penting sekali, kesalahan pengaturan menu dapat menyebabkan user kesulitan mencari artikel atau memahami sebuah website. Dengan Pengaturan menu navigasi yang baik tentu akan mempermudah user. Menu di dalam Joomla! terbagi dalam beberapa bagian, diantaranya adalah : main menu (menu utama) user menu (menu yang hanya dapat diakses oleh user terdaftar) Top Menu (menu yang ditempatkan di atas) Footer Menu (Menu yang ditempatkan di bawah) pembagian, pembagian tersebut bebas ditentukan oleh administrator di Menu Manager. Mari kita ikuti Tutorial berikut ini.
Menu digunakan untuk navigasi user disebuah website. Peranan Menu sangat penting sekali, kesalahan pengaturan menu dapat menyebabkan user kesulitan mencari artikel atau memahami sebuah website. Dengan Pengaturan menu navigasi yang baik tentu akan mempermudah user. Menu di dalam Joomla! terbagi dalam beberapa bagian, diantaranya adalah : main menu (menu utama) user menu (menu yang hanya dapat diakses oleh user terdaftar) Top Menu (menu yang ditempatkan di atas) Footer Menu (Menu yang ditempatkan di bawah) pembagian, pembagian tersebut bebas ditentukan oleh administrator di Menu Manager. Mari kita ikuti Tutorial berikut ini.