Gw sering merindukan saat saat metal dan techy design style masih berjaya beberapa taon silam, tapi kini cuma tinggal kenangan, beberapa master dunia untuk spesialis techy style pun udah mulai mengundurkan diri dan ada yang beralih ke Style Web 2.0
Yah! Web 2.0 tidak lebih dari hanyalah sebuah kombinasi gradasi, “No More Than Just Gradient”
Selain lebih sederhana dan indah dipandang mata, design Web 2.0 terkesan elegan dan karena less table serta fast access lah yang mbikin era nya mampu meruntuhkan era design metal dan techy yang menurut amatiran sangat berat diakses dan sering memakan bandwidth. Tapi lain lagi bagi designer sejati, metal dan techy dianggap sebagai idealisme dan prinsip hidup dalam berkreasi.
Woke, sudahlah sekarang gw mau ngasi tutorial baru, dan thanks bwat member sejati dremi.info danilmuwebsite.com. Mudah2an bisa bwat inspirasi.
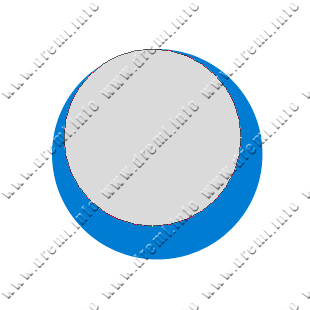
Bwat sebidang canvas area, ukuran 300 x 300 px. Bikin shapping make elipse tool

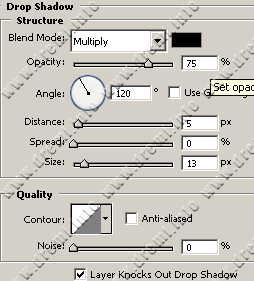
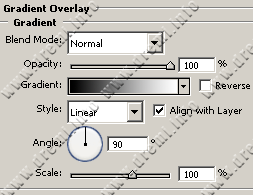
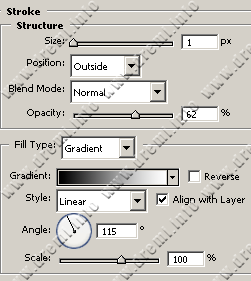
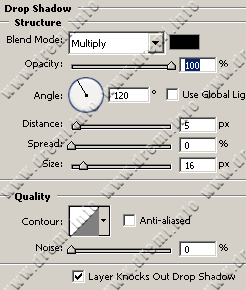
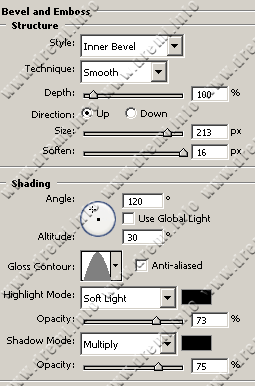
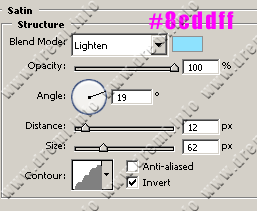
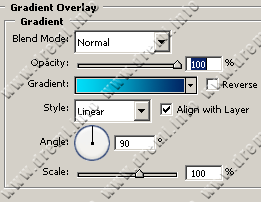
kasiin style pada layer na




bikin satu shapping lagi, di pojok kiri atas

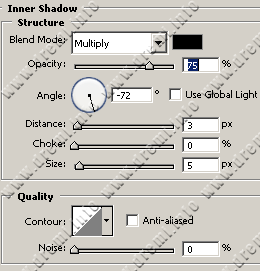
kasi style juga






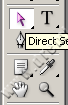
Bwat satu shapping lagi, tapi kali ini shapping na lu edit lagi sesuai titik pada tanda lingkaran, gw pake direct selection tool bwat ngedit titik2 shapping na


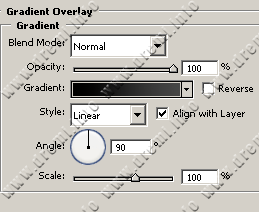
wabis ntu kassin style na




tepat diatas objek objek sebelom na, lu kasiin bidang berwarna putih make eliptical marquee tool

kurangi opacity na jadi 25%

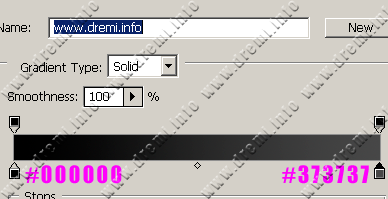
bikin satu lagi tapi kali ini kasiin gradasi transparent putih dari atas ke bawah
![]()

kurangi opacity na menjadi 77%

jadi dah, kassin text na “dreTechnology”

nah ni nyang make sedikit sentuhan filter lightning effect

Tidak ada komentar:
Posting Komentar